[图文]自适应网站与响应式网站的区别是什么?
 西安凡高网络
西安凡高网络
 2016-05-24
2016-05-24
 0次
0次
自适应网页设计(Adaptive Web Design)指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。
通俗的说,自适应网页设计也是响应式网页设计,响应式网页设计也是自适应网页设计。但是真正的细分起来,自适应只是响应式的一个子集,指网页中整体大图的自适应或者banner的自适应。

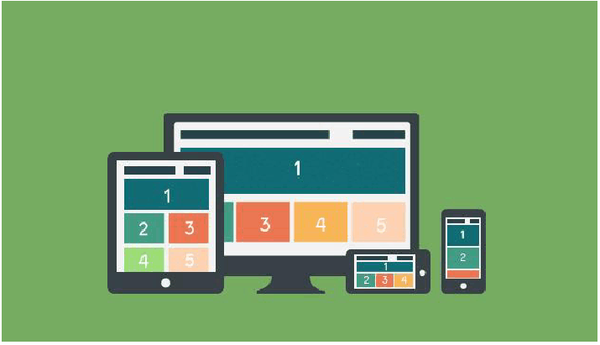
(响应式设计可以一个网站兼容多个不同终端)
响应式网页设计优势:流体网格的网站适合响应式网页设计。
1、灵活性强,可以适应不同分辨率的设备
2、方便快捷的解决多设备显示适应问题
自适应网页设计优势:固定断点的网站适合自适应网页设计。
1、实施起来代价更低,测试更容易
2、自适应布局可以让设计更加可控,因为它只需要考虑几种状态就可以了

(自适应模式的典范)
虽然响应式/自适应网页设计会带来兼容各种设备工作量大、代码累赘、加载时间长的缺点,但它们能“一次设计,普遍适用”,可以根据屏幕分辨率自适应以及自动缩放图片、自动调整布局,它们不只是技术的实现,更多的是对于设计的全新思维模式。
【版权声明】:本站内容来自于与互联网(注明原创稿件除外),供访客免费学习需要。如文章或图像侵犯到您的权益,请及时告知,我们第一时间删除处理!谢谢!

 029-88661315
029-88661315












